本記事は広告が含まれる場合があります。
目次
注目のWordPress開発環境
WordPress PlaygroundというWordPress開発環境を試してみました。playground.wordpress.netにアクセスしてすぐに試せる他、VisualStudio Code プラグインを使うことで、ローカルでも実行できるようです。
公式サイト
https://developer.wordpress.org/playground/
WordPress Playground for VS Code
https://marketplace.visualstudio.com/items?itemName=WordPressPlayground.wordpress-playground
この拡張機能には、WebAssembly ベースの WordPress ランタイムである WordPress Playground がバンドルされており、ボタンをクリックするだけでローカルの WordPress 開発サーバーを起動します。 それでおしまい! PHP、MySQL、Apache などをインストールする必要はありません。
https://marketplace.visualstudio.com/items?itemName=WordPressPlayground.wordpress-playground&ssr=false#overview
前提条件
VS Codeがインストールされていること
使い方
- WordPress Playground for VS Code のページでプラグインをインストールする
- ホームディレクトリなどにPlayground用のディレクトリを作成する
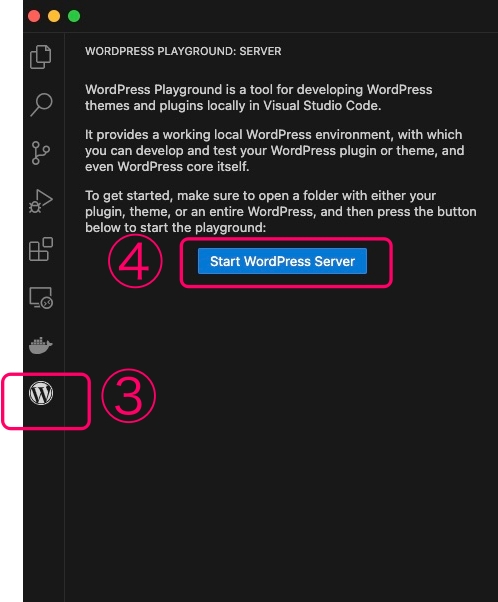
- VS Code の「W」のマークをクリックする(下図参照)
- 「Start WordPress Server」をクリック(下図参照)
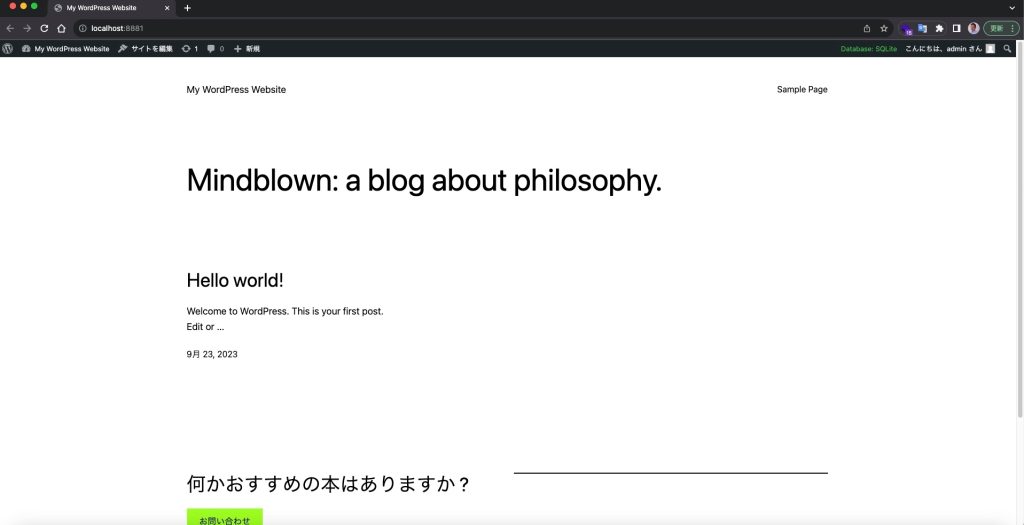
以上で、ローカルのWordPressサイトが起動されるはずです。(下図参照)


色々試してみたいと思います。
まだインストールして使い始めたばかりなので、これから色々と試してみたいと思います。
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。

