目次
WordPressサイトにカレンダーを追加してみる
WordPressの入門書籍である「WordPressのやさしい教科書」で紹介があったプラグイン「My Calendar」。実際に使ってみると、とても便利でしたので、この記事では使い方のコツをご紹介します。
プラグインをインストールして有効化
WordPressの管理画面にあるナビゲーションメニュー->プラグイン->新規追加->My Calendarをインストール・有効化します。
イベントを作成する。
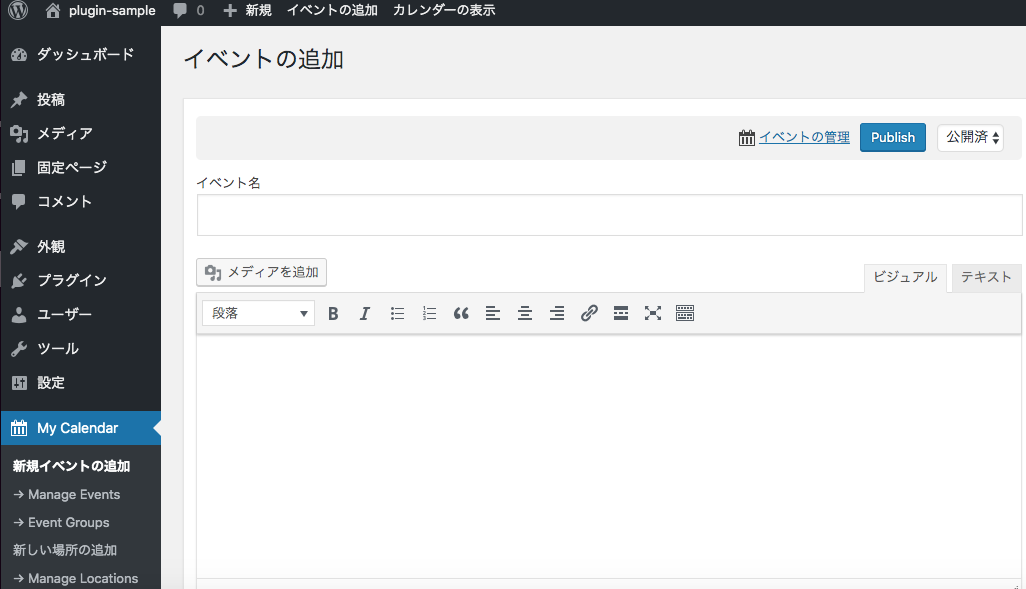
プラグインをインストール&有効化すると、ナビゲーションメニューの「My Calendar」という項目が現れます。「新規イベントを作成する」からイベントや店舗営業日カレンダーを作成することができます。店舗の休業日(毎週月曜日)などを設定する時には、繰り返し設定をすることで入力の手間を省くことができます。

カレンダーを表示する。
イベントを登録できたら、カレンダーの表示先を設定します。「My Calendar」プラグインの場合、カレンダーの表示方法は2つあるようです。
- 固定ページ(投稿ページ)で表示する = ショートコードを利用する。
- ウィジェットで指定する。
おすすめは、1.のカレンダー表示用の固定ページを作って、そのページを開いたらカレンダーが表示される設定です。サイドバーなどに表示したい場合には、2.ウィジェットを利用しても良いでしょう。
固定ページで表示する。ショートコードの利用
- まず、カレンダー表示用の固定ページを作成しておきます。
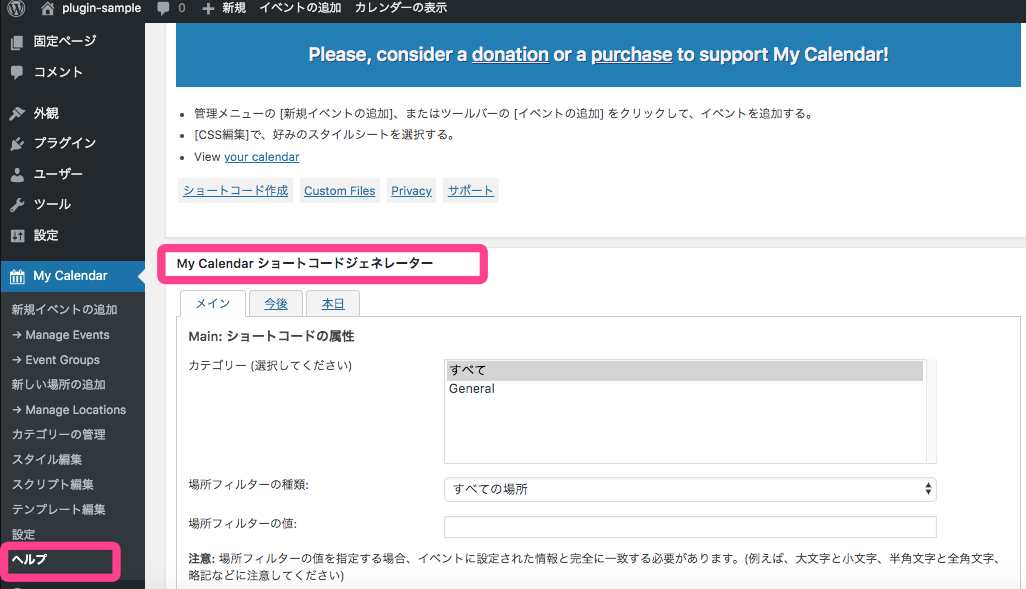
- 次にナビゲーションメニューの「My Calendar」から「ヘルプ」をクリックします。(下のキャプチャ参照)
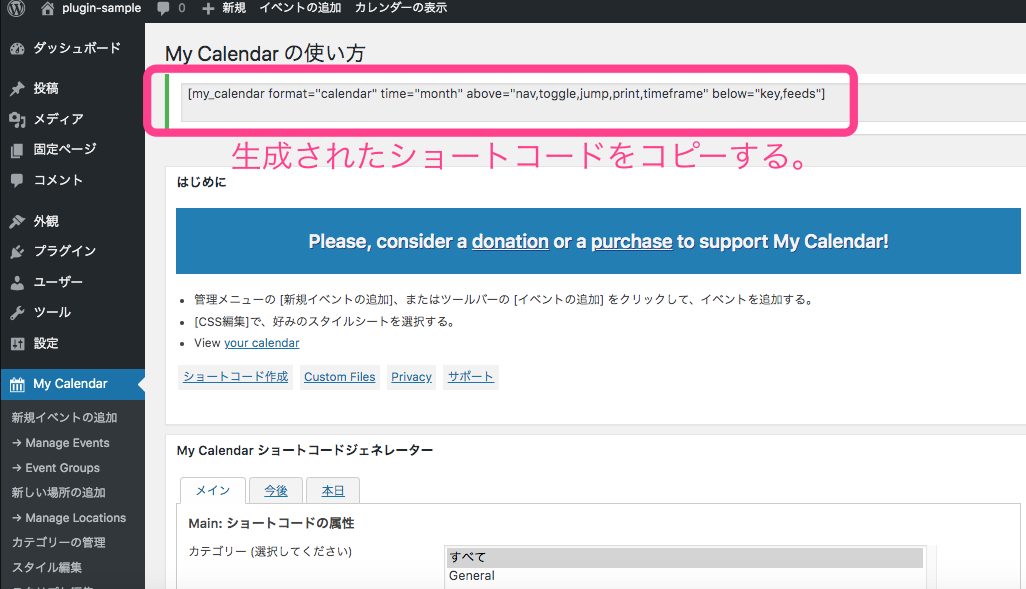
- 画面下部にある「ショートコード生成」をクリックして、ショートコードをコピーします。(下のキャプチャ参照)
- コピーしたショートコードを固定ページに貼り付ければカレンダーが表示されるはずです。


補足
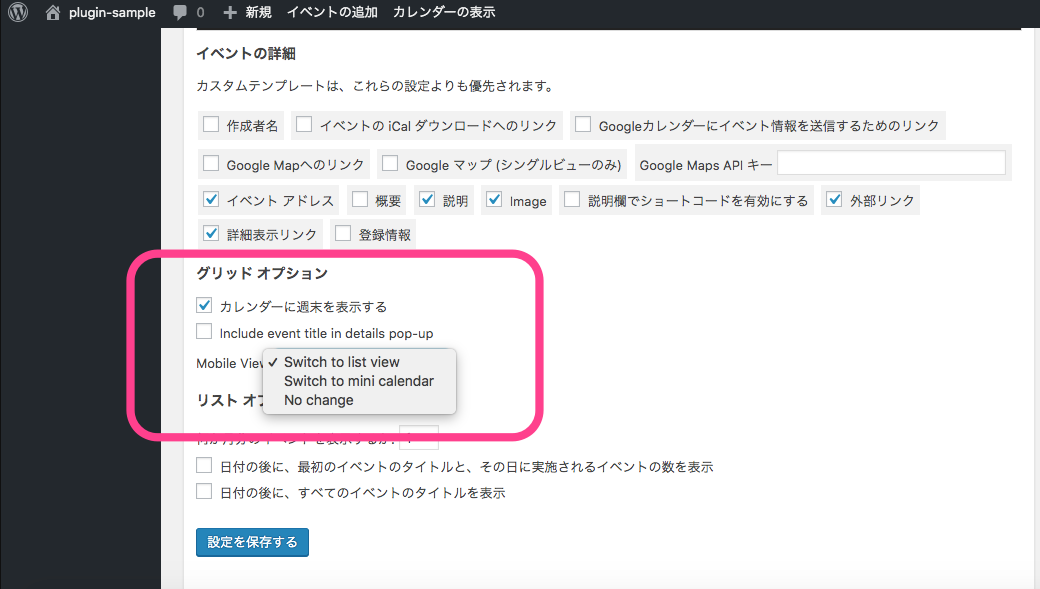
モバイル表示の場合には、デフォルトの設定ではリスト表示になりますが、PCのデザインと統一性を持たせたい場合、設定を変更することをおすすめします。
「My Calendar」-> 「設定」で、「表示設定」のタブをクリックします。グリッド オプションの「Mobile View」を「No Change」に変更し、「設定を保存する」をクリックします。

ウィジェットの利用
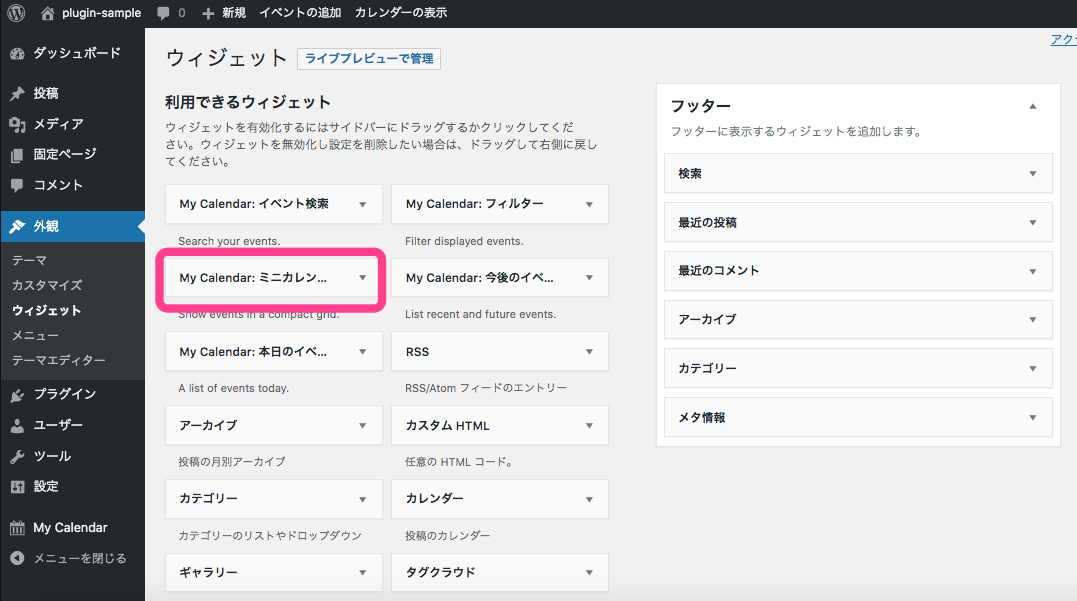
「My Calendar」の場合、複数のウィジェットを提供していますが、サイドバーやフッターなどでカレンダーを表示したい場合には、ミニカレンダーを選択すると良いと思います。

まとめ
WordPressのカレンダー系のプラグインは複数ありますし、プラグインを使わない場合には、Googleカレンダーを埋め込むなどの方法もあります。用途に合わせて選ぶことが賢いと言えますが、Googleカレンダーで既にカレンダー管理している場合には、プラグインを利用すると二重管理になってしまうため避けた方が無難です。Googleカレンダーの埋め込みについては、改めて記事にしたいと思います。

