この記事は「Vektor WordPress Solution Advent Calendar 2020」の12月7日の記事になります。
前回の石川さんの「ExUnit のロゴマークを今更ながら解説してみる」の記事に引き続き、私のお気に入りのExUnit お気に入り機能について書きたいと思います。
目次
ExUnitとは?
正式名称、VK All in One Expansion Unit (ExUnit)は、多機能型プラグインと呼ばれる複数機能を実装したプラグインとなっています。
私がお勧めしたい理由は、このプラグインひとつで何役もこなしてくれる点、テーマを変えるような大規模なリニューアルをしなくても、サイト改善に繋がるような機能追加ができる点の2つです。
WordPress でありがちなのが、欲しい機能を求めて、最終的に合計何十個のプラグインをインストールすることになり、管理も面倒・大変といった意見です。
このプラグインをうまく使えば、何役もこなしてくれますので、沢山のプラグインをインストールすることなく、管理が非常に楽であるため、非常に重宝しております。もちろん、私自身のサイト(このサイト)でも使っていますが、クライアントワークでもよく利用させてもらっています。
そしてもうひとつは、テーマが Lightning 以外でも使えて、既存サイトのいわゆるプチリニューアルもできるという点。
予算の都合上、今すぐにリニューアルはできないけど、できる改善はしたい。
例えば、お問い合わせ増加を増やすための施策として、電話番号やお問い合わせフォームへの誘導をわかりやすくするなど、できる改善はたくさんあると思います。そうお思いの方にお勧めだと思っています。
でも、お使いになる場合には万一の事を考えて、バックアップ作業テスト環境で検証してくださいね。
なお、解説のために画面キャプチャーを貼っておりますが、Lightning デモサイトを活用させてもらっています。ありがとうございます。
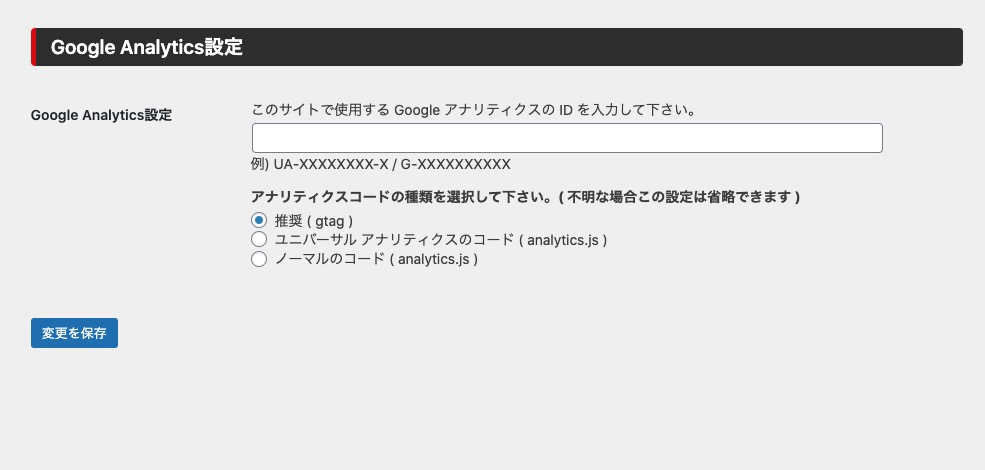
Google アナリティクス 設定
Google アナリティクスの ID をメイン設定画面で入力するだけで、Google アナリティクスのトラッキングコードをサイトへ埋め込むことが可能です。

▼設定方法
トップに戻るボタン
コーポレートサイトであっても、個人のブログであっても1ページのコンテンツ量が増えてくると、下へのスクロールが発生し、「トップへ戻る」ボタンが欲しくなります。この「トップに戻る」ボタンも ExUnit では標準で提供されています。

ちょこっとカスタマイズ
お問い合わせフォームのスパム対策として、Google reCAPTCHA(リキャプチャ)をお使いの方も多いと思います。この reCAPTCHA とトップに戻るボタンが重なってしまうことがあります。

.grecaptcha-badge を CSS でカスタマイズすることができます。テーマの「追加CSS」や、子テーマ、my plugin の style.cssに追加すれば大丈夫なはずです。
/*reCAPTCHA の位置調整をするためのカスタマイズ*/
.grecaptcha-badge {
bottom: 85px !important;
}
なお、「トップに戻る」ボタンそのものをカスタマイズして、色や枠線のカスタマイズをすることももちろん可能です。私の場合ははキーカラーの色に変更しています。
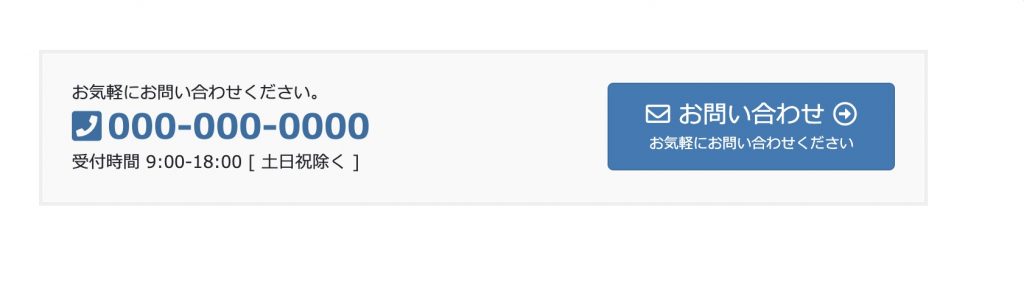
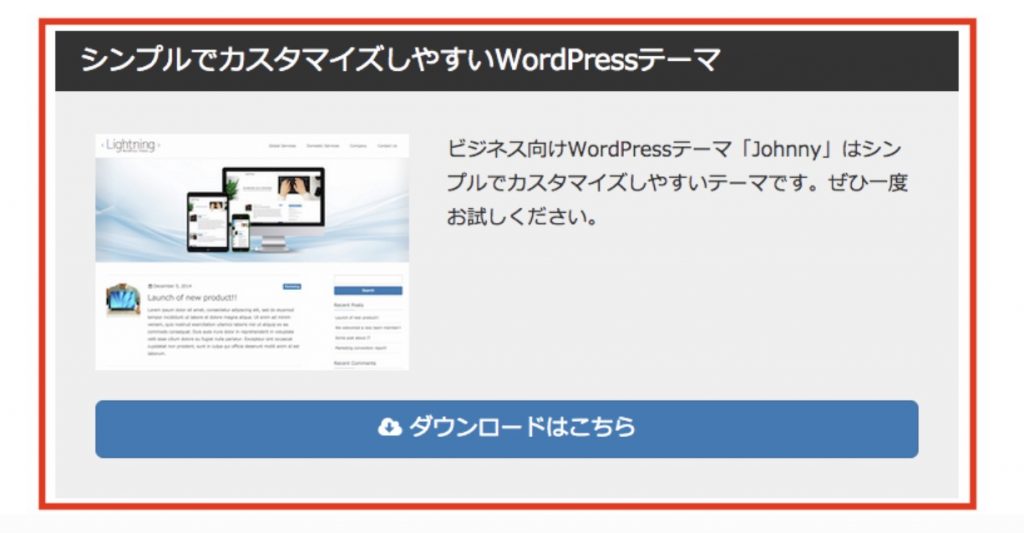
お問い合わせ機能 & CTA ( Call To Action ) 機能
Call To Action ( CTA ) やお問い合わせ先情報 は、ページ閲覧者の方が、お問い合わせや資料請求などをしてもらいやすくするために、固定ページや投稿の下部にエリアを設けて、誘導する機能です。ExUnit では、CTA 機能が手軽に使えるので、お問い合わせを増やしたいという方はぜひ活用して欲しいと思います。


それぞれ詳しい設定方法は公式ページに解説がありますので、使ってみたいという方はぜひご覧ください。
▼設定方法
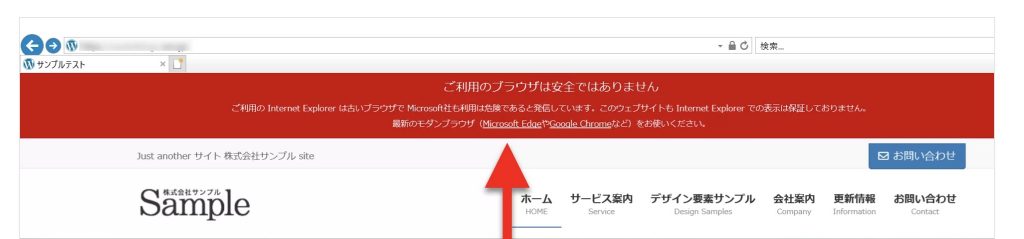
IEアラートの表示
こちらは最近のアップデートで追加された機能ですが、IE ( Internet Explorer )からサイトにアクセスがあった場合に、警告を表示してくれる機能です。
設定画面には以下のような説明があります。
このサイトを見ているユーザーがIEを利用していた場合に警告を表示します。IEは非常に古いブラウザで開発元であるマイクロソフトも利用を推奨していません。IEのユーザーに次世代ブラウザへの切り替えを促す事はウェブサイトの進化に大きく貢献します。

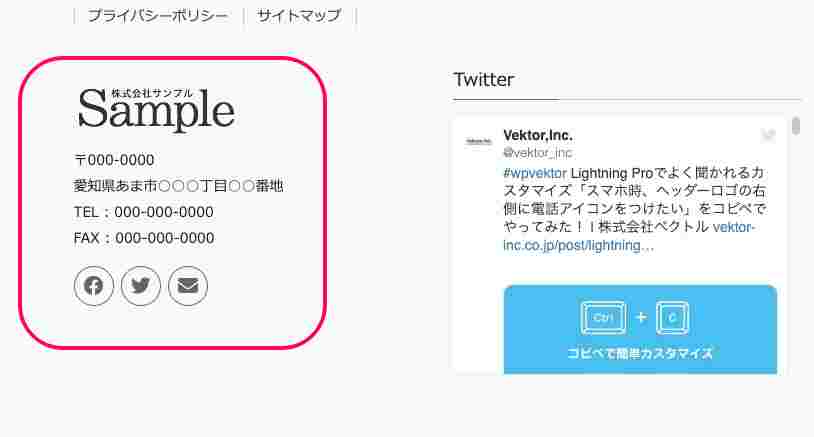
プロフィール表示
フッターなどのウィジェットエリアにプロフィールを表示することができます。ロゴはもちろん、サイト概要、SNSへのリンクボタン機能も持っているため、アカウントを持っている場合には登録しておけば、相互にリンクできるため、とても便利です。

▼設定方法
まとめ
私の独断と偏見でお気に入りの機能をご紹介させていただきましたが、このプラグインの優れた点、もちろんまだまだあると思います。気になった方はお試しくださいね。
次はまたまた石川さんが PHP について書いてくれるそうです。

