目次
記事の中でチャットみたいな吹き出しデザインを作りたい
今日は最近使ってみたプラグインをご紹介します。私は普段お仕事としてのWeb制作や開発だけでなく、大阪のローカルメディアの運営にも携わっています。
喫茶店巡りをお仕事仲間としているのですが、「そのレポートを書くときに会話風の吹き出しデザインで記事作ってみたいね。」というアイディアが出てきました。
▼仕上がった記事はこちら。
オシャレな吹き出しが簡単にできる「LIQUID SPEECH BALLOON」
時間をかけてコーディングをすればできるでしょうけど、できればもっと簡単にできたらいいな、と思いましたが、プラグインありました!「LIQUID SPEECH BALLOON 」
WordPress.orgのページ
このプラグインは、リキッドデザイン株式会社さんというWeb制作/開発を手がける企業さんが開発されたそうです。リキッドデザインさんのページにも詳しく使い方が解説されていますので、参考にしてみてください。
https://lqd.jp/wp/plugin/speech-balloon.html?utm_source=admin&utm_medium=plugin&utm_campaign=balloon
「LIQUID SPEECH BALLOON 」の使い方
WordPress5.0以降で標準となった「ブロックエディタ 」に対応したプラグインです。
アバターが設定なしで使えますが、画像を登録すれば、メンバーが会話している雰囲気を作ることができます。
アバター画像の設定方法
画像を登録は以下の方法です。

1.アバターに設定したい画像を登録します。メディア->新規追加->メディアアップロードから画像をアップロードします。
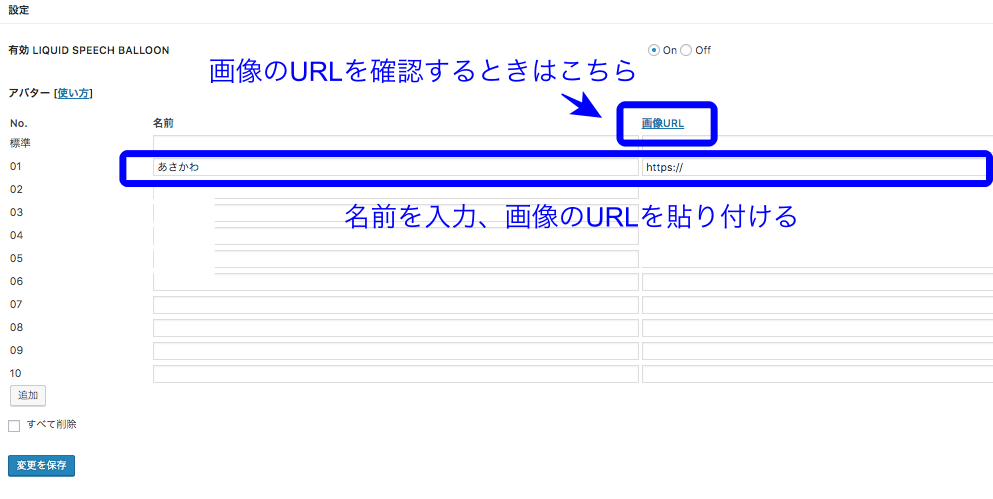
2.設定->LIQUID SPEECH BALLOON から設定します。
3.吹き出しアバターの「名前」とアイコンの「画像URL」を指定して「変更を保存」します。
以上で、アバターの登録はできました。
記事の中で吹き出しを使う方法
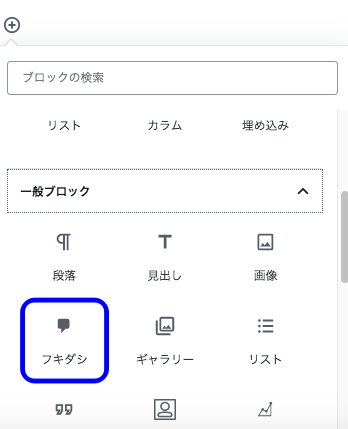
投稿や固定ページで「フキダシ」ブロックを追加する、これだけです。「フキダシ」のブロックは一般ブロックの項目にあります。

出来上がったページ
難しい設定なしで吹き出しが記事の中に挿入され、会話している雰囲気が出ました。


