目次
スマホのメインビジュアルにこだわりたい場合には
久しぶりにWordPressのテーマ「Lightning」の記事を書きます。以下の環境で確認しております。
WordPress 5.1.1
Lightningバージョン: 6.8.0
PC: MacBook Air (11-inch, Early 2014)
ブラウザ:Google Chrome
スマートフォン: iPhone 8
ブラウザ:Google Chrome
Lightningはご存知の通り、レスポンシブデザインですので、ページにアクセスしてくる、パソコンとスマートフォン(タブレットもですが)で表示幅を変えています。
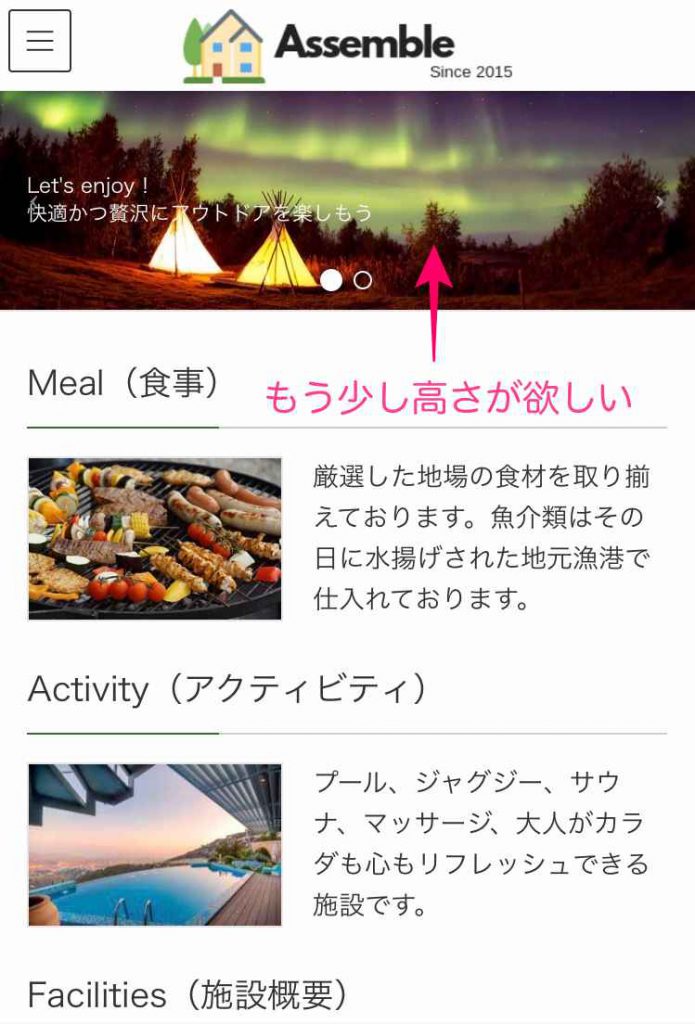
スマートフォンで見た時のメインビジュアルがアンバランスになる。
パソコンは横幅の画面に対して、スマホの幅は小さく、表示できる情報量に限りがあります。モデルにも左右されますが、一般的にパソコンの表示幅の1/3と考えて良いと思います。
また、スマートフォンは縦長の液晶ディスプレイですので、メインのビジュアルの高さがあった方がキレイでバランスよく見えます。
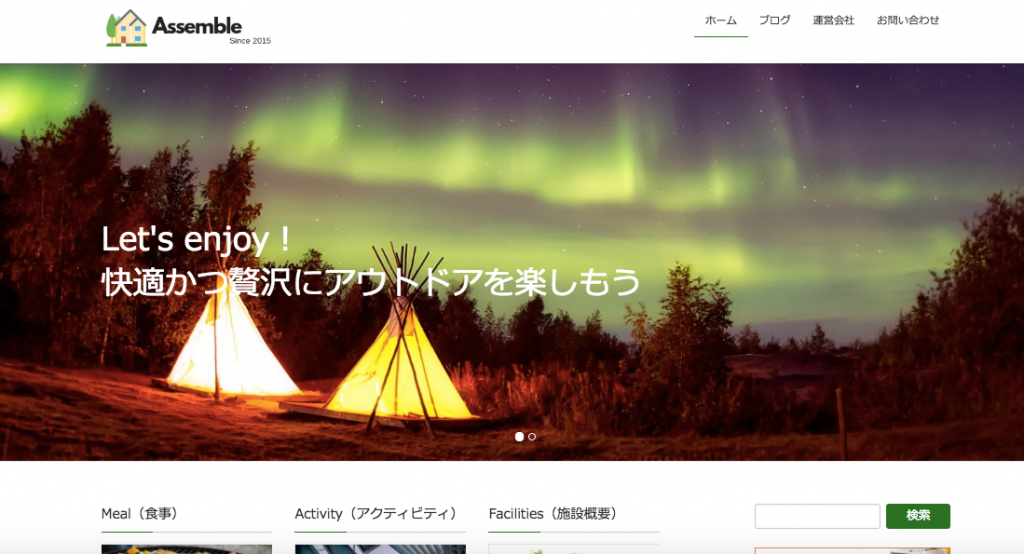
PC表示の時

スマホ表示の時

Lightningはスマートフォン用の画像を設定できます。
パソコン用の画像をスマートフォンで表示すると、高さが足りずバランスが悪いと感じる方も多いと思います。これを解決するために、スマートフォン用の画像をLightningでは別途設定することができます。

どの大きさの画像を設定すれば良いのか?
最近のスマートフォンのディスプレイの大きさは「375px * 667px」です。ファーストビューで横幅が切れず、高さがディスプレイの上半分ぐらいに収まるのがバランスが良いと思います。
であれば、横幅:450px * 高さ: 320px 程度で画像を加工すれば良いと思いがちです。
しかし、最近のスマートフォンはRetinaディスプレイ対応を対応している機種が多いため、縦横比を変えないで、横幅を750pxにしてみると良いかと思います。
Retinaディスプレイ(英語:Retina Display)は、アップル製品のうち、100〜160ppi程度であった従来のディスプレイ解像度の、およそ倍の解像度、高画素密度のディスプレイを指す名称である。「Retina」(レティナ)は英語で「網膜」という意味で、画素が細かく人間の目で識別できる限界を超えている[1]、ということから命名された。
wikipedia
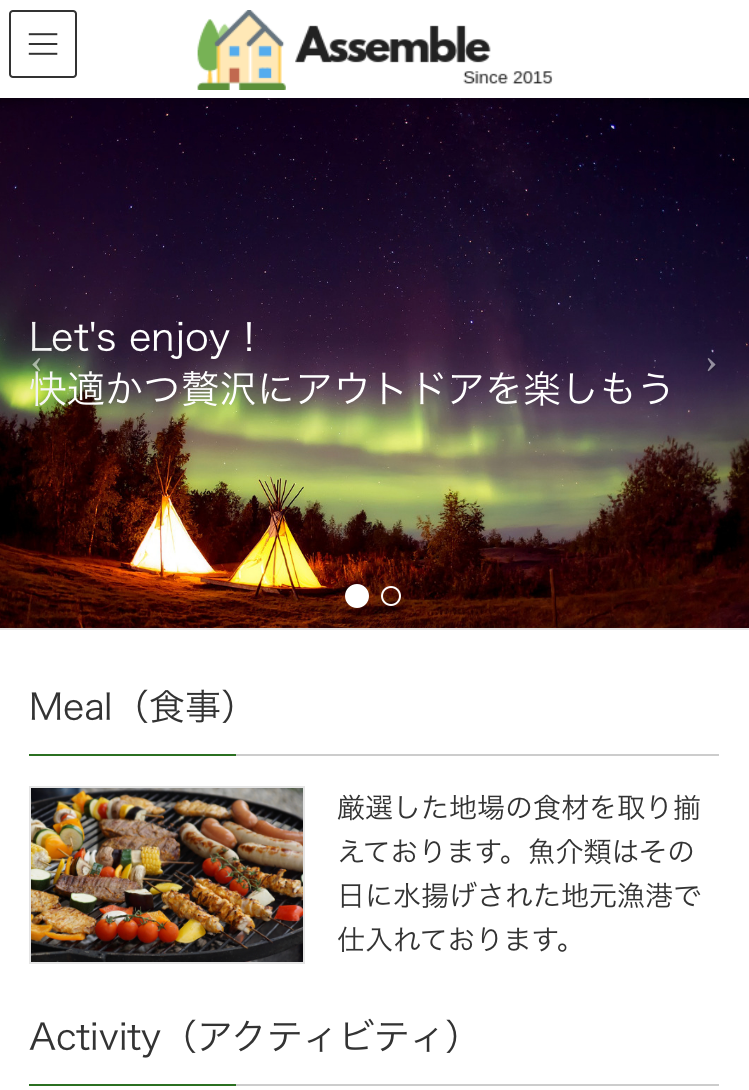
横幅:750px * 高さ: 530px 程度(Retinaディスプレイ対応)に設定してみると以下のようなイメージです。計算式は以下の感じです。
450px : 320px = 750px : X
X=530px

これはあくまで私が試した感想ですので、細かい調整が必要でしたら、適宜、画像の大きさを変えてみてください。
画像加工は「Canva」が便利です。
まとめ
業種業態やコンテンツにもある程度左右しますが、今はWebサイト、ホームページの閲覧は、パソコンよりもスマートフォンからのアクセスが多くなっています。WordPressを使ってホームページやブログを作る時には考慮しておくと良いかもしれません。

