WordPressにGoogleストリートビューを埋め込む方法
本記事は広告が含まれる場合があります。
目次
場所がわかりずらければ、Googleストリートビューを活用をご検討ください。
会社やお店のホームページ・Webサイトの場合、アクセスマップはぜひ欲しいところです。以前にもGoogleマップの埋め込みについては紹介記事を書きました。以前の記事はこちら。
路面に面した1Fにお店や会社を構えていたり、大きな看板がある場合には、Googleマップの埋め込みを設定しておけば事足りるかと思いますが、テナントビルに入居している場合など、会社や店舗に訪問してくださるお客様、取引先様が場所を探せず、迷ってしまうかもしれません。そういう場合には、Googleストリートビューを埋め込めば、便利だと思いますので、その方法をご紹介します。
Googleマップからストリートビューを開く
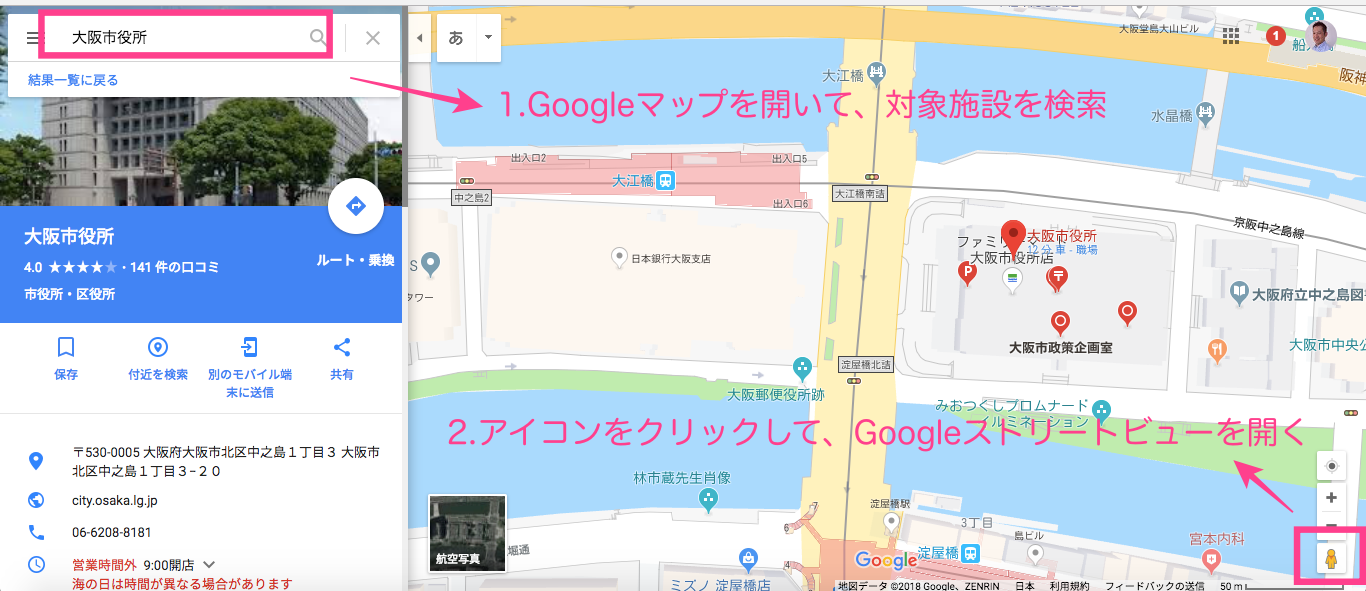
まずは、Googleマップからストリートビューを開いてください。

「画像を共有または埋め込む」を選ぶ
次にストリートビューの画面の右側にある、「画像を共有、または埋め込む」をクリックして選択してください。

埋め込みコードをコピーする。
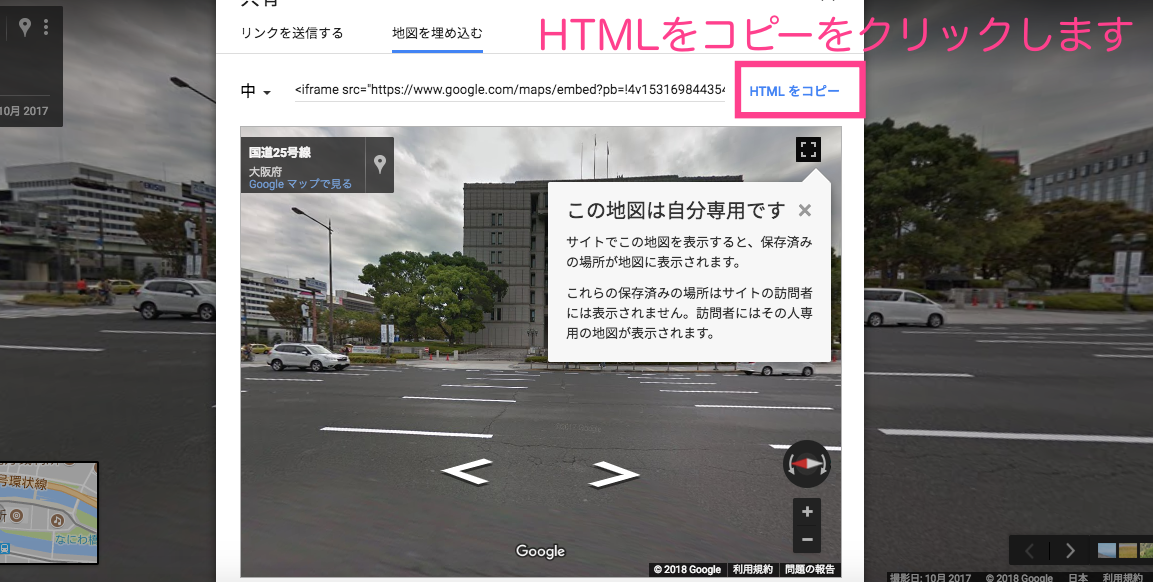
次に「地図を埋め込む」を選択します。

下記の画面のように、「HTMLをコピー」をクリックして、埋め込みコードをコピーします。

コピーしたHTMLコードをWordPressに埋め込む
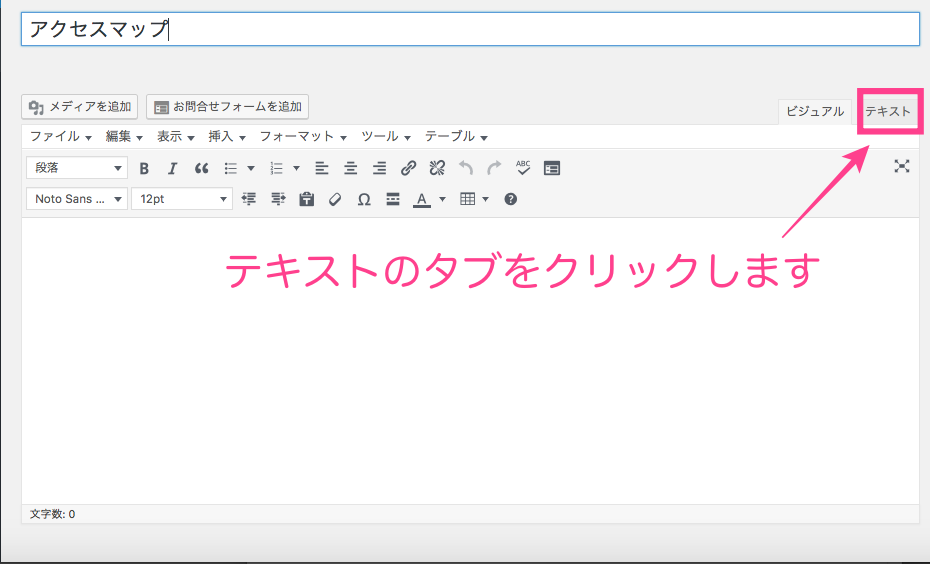
ここまでできたら、今度はWordPress側の操作になります。Googleストリートビューを埋め込みたいページを開いてください。エディターをテキストに切り替えます。

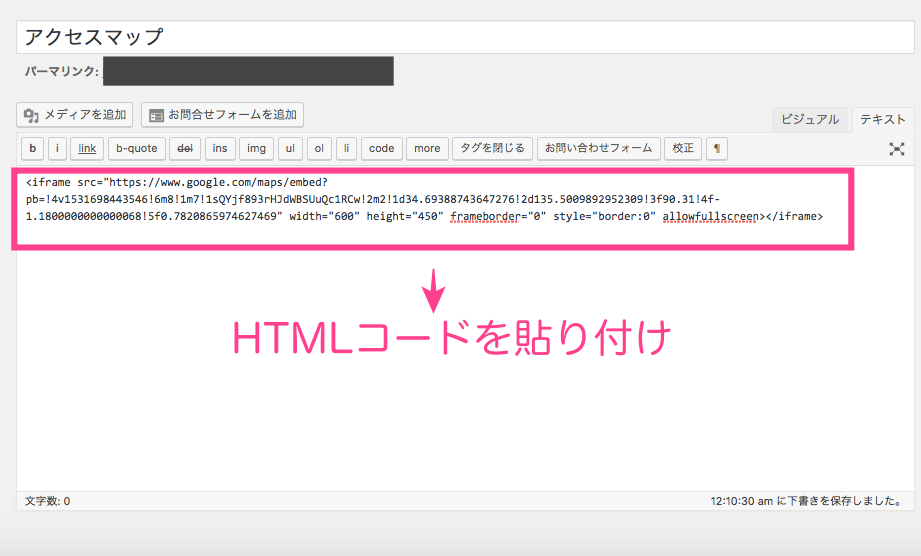
コピーしておいたHTMLコードを貼り付けます。

きちんと表示されているかを確認します。

まとめ
ご覧いただいたように、Googleマップとほとんど同じ手順でストリートビューを埋め込むことが可能です。以下のお悩みをお持ちの方はぜひ、お試しください。
- 「場所がわかりづらい。」と言われ、悩んでいる方。
- テナントが多数入居するビルで看板や案内板などが設置できない場合
- 近くに目印となるような店舗、例えば1Fにコンビニや飲食店などある場合
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。初回のご相談はオンラインで無償対応いたします。
連絡先:050-5050-2860
連絡先:050-5050-2860

