目次
ヘッダー部分をカスタマイズしたい
以前の記事でも紹介した、WordPressの公式テーマ「Lightning」のカスタマイズ紹介記事第2弾になります。
なお、カスタマイズする時には、自己責任のもと、データのバックアップや検証環境を必ず用意してから行うようにしてください。
ちなみに前回の記事はこちらから↓
Lightningのカスタマイズの要望としては、「ヘッダー部分の少し変更したい(カスタマイズ)したいのですが・・・」というご相談を受けます。この記事では要望の多かった2つの事例を紹介しようと思います。
なお、拡張プラグイン「Lightning Origin Pro」(有料)を購入すると、PHPやCSSのコーディング不要で管理画面から設定することが可能ですので、まずはこちらをご検討ください。
※2018年12月追記:「Lightning Origin Pro」は廃止されました。現在は、「Lightning Pro」という有償の拡張機能が提供されています。
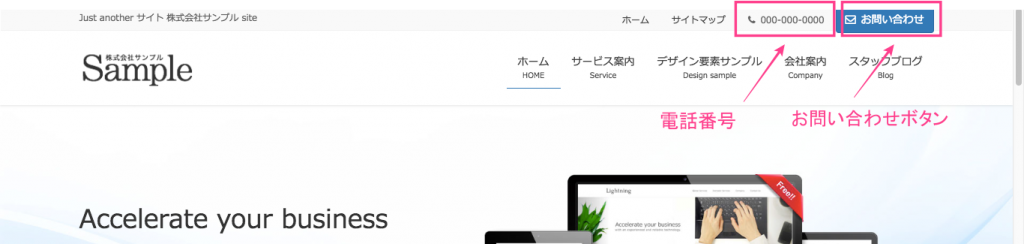
拡張プラグインを使うと、ヘーダー部分に、電話番号はもちろん、お問い合わせボタン、サイトマップなどを追加して表示してくれます。

電話番号だけをヘッダーに表示させたい

これは小規模の工務店やリフォーム業者などのサービス業、飲食店や歯科医院、整骨院等の店舗オーナー様から要望が多いように思います。お問い合わせフォームは便利だけど、受付窓口は電話1本で統一したい、というニーズは少なからずあります。
お問い合わせフォームを設置すると、利用者(=お客様)は便利ですが、店舗オーナーからすると、電話、Web、そしてFAXと様々なチャンネルから問い合わせが入ってきた時、専任の事務担当者がいない場合には大きな負担になるからだと思います。
そうした場合には、目立つ場所に電話番号(だけ)を表記させたいとお思いになるのは当然だと思います。
検証環境
(サーバー):WordPress 4.9.5、Lightning バージョン: 4.3.0
(PCブラウザ):Google Chrome、 Safari、Firefox /Mac
(スマホブラウザ):Google Chrome、 Safari、Microsoft Ege /iPhone6
前提条件:WordPressが最新バージョンにアップデート済みで、にテーマ「Lightning」がインストール・有効化されている状態
1.子テーマをインストールして、有効にしてください。
(なお、子テーマのインストール方法についてご不明な方は以下の記事を併せてご確認ください。)
2.子テーマのfunctions.phpとstyle.cssに以下のコードを追加します。
- functions.php
// ロゴの横に電話番号情報を表示する。
function my_lightning_header_logo_after() {
echo <<<EOM
<div class="logo-after">
<div class="tel"><a href="tel:00-0000-0000">TEL:00-0000-0000</a></div>
<div class="message" >ご予約・お問い合わせはお気軽に</div>
</div>
EOM;
}
add_action('lightning_header_logo_after', 'my_lightning_header_logo_after');
- style.css
/* ロゴ右側のブロック */
.logo-after {
display: block;
width: 200px;
float: right;
}
.logo-after img {
max-height: 60px;
}
/* ヘッダー幅を100%に */
.navbar-header {
width: 100%;
}
@media (max-width: 991px) {
.logo-after {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
}
/* 連絡先のスタイル */
.logo-after .message {
font-size: 12px;
}
.logo-after .tel {
font-size: 18px;
}
/*PC表示の時にはリンクを無効にする*/
@media (min-width: 992px){
.tel {
pointer-events: none;
}
}
- 解説
パソコン(タブレット)のブラウザで電話番号は表示したいものの、リンクをクリックしてもらう必要はありません。なぜなら、パソコンではリンクをクリックしても電話発信できないからです。
(例外として、Macの場合にはFaceTimeのアプリを起動し、発信することはできますが、ここでは触れないこととします。)
逆にスマートフォンからは電話発信できるようにリンクを設定したいですね。
ですので、上記のサンプルコードではfunctions.phpに電話番号を<a>タグで記述しておりますが、パソコンのブラウザで表示した時には、リンクを無効にさせたい訳です。<a>タグのリンクを無効にするには、CSSファイル(style.css)で以下のように記述します。
/*PC表示の時にはリンクを無効にする*/
@media (min-width: 992px){
.tel {
pointer-events: none;
}
}
CSSのメディアクエリーの (min-width: 992px)で992px以上の時、(つまりPCブラウザの時の画面幅)にスタイルが適用されますが、ここで、pointer-events:none で<a>リンクを無効化するという処理を記述しています。
以上で、パソコンとスマホでの設定が問題ないか、確認してください。
- パソコン表示

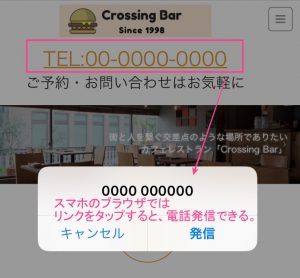
- スマホ表示

ヘッダーメニューの場所を変えたい
これもよくあるご相談事項のひとつです。Lightningの場合、標準では、パソコンブラウザでヘッダーメニューは右側に配置されます。しかし、中央配置にしたいとか、あるいは左側のロゴの下に表示したいなどの要望もあります。
ここに関しては、Lightningを開発されている、ベクトルさんのスタッフブログやそのほかのサイトでも丁寧な説明がありますので、ご紹介させていただきます。
まとめ
今回の記事でも、Lightningのカスタマイズ要望の多い事例をピックアップして解説しました。カスタマイズは最初、敷居が高いかもしれませんが、ご自分の思いやアイデアを実現することができますので、試してみようかな、という方はぜひ挑戦してみてください。
なお、当方では、有償のサービスになりますが、Lightningを含む、テーマのカスタマイズの個別相談も行っております。
この記事を読んで試してみたけどうまく行かなかったや、こんなカスタマイズ可能ですか?といったご相談は大歓迎です。もし、お困りのことがございましたら、「お問い合わせ」のページからご連絡いただければと思います。