本記事は広告が含まれる場合があります。
目次
グラフィックデザイナーでなくても使える
現在のWebサイト制作やブログ運営では画像加工の工程は避けて通れない。Adobe Photoshopなどのプロ向けの専用ソフトは非常に高価なのに加えて、一通りの操作できるようになるまで、かなりの学習コストが必要になってしまいます。
エンジニア出身だと割り切って、メインビジュアルなどの画像加工は仲間のデザイナーさんに依頼することもあるが、せめて自分のサイトぐらいは自分でやってみようと色々調べてみた。そして、今の所は「PhotoScapeX」に落ち着いている。無償で使えることに加えて、ほとんど迷うことなく直感的に操作できるので、私としては非常に助かっており、このブログの画面キャプチャもPhotoScapeXで作っています。

Photoscapeのダウンロード・インストール
PhotoscapeはWindowsとMacの両方に対応しています。ただし、 UIは結構差異があるようです。
DOWNLOAD: Photoscape(Windows)
DOWNLOAD: PhotoScape X(Mac)
インストールファイルがダウンロードできたら、指示に従ってインストールを進めます。
途中『「無料のGoogleツールバーとPhotoScapeをインストール』が出てきたら、これはオプションのインストールになりますのでチェックは外しておいてください。
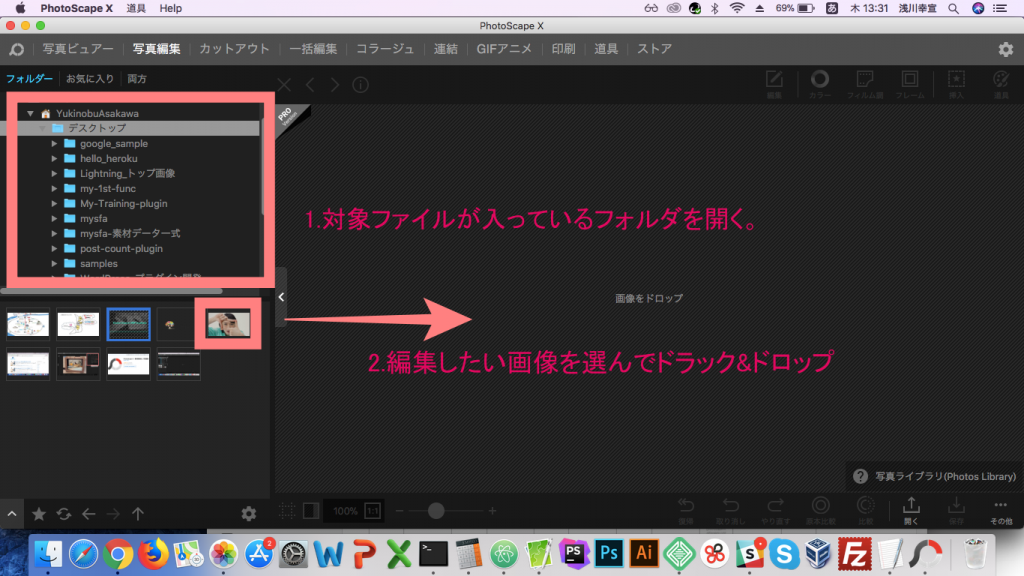
Photoscapeの使い方
- 上段から編集したい画像が入っているフォルダを探し、下段のフォルダの中身から画像を見つけたら、中央のキャンバスにドラッグ&ドロップしてください。

後は右側にあるツールを使って、画像のサイズ変更、切り抜き、明るさの調整が行えます。

まとめ
画像加工は私は苦手だったのですが、このPhotoscapeのおかげで、簡単な画像加工であれば、自力でできる様になりました。
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。

