目次
なぜ子テーマを使った方が良いのか?
WordPressのテーマをカスタマイズする際には、「子テーマを使いましょう。」と注意書きを見た方は多いと思います。
しかしながら、「イマイチメリットが良くわからないとか。」とか、「管理画面から直接ファイルを編集する方法でカスタマイズに挑戦し、失敗した。」というお話をよく伺います。
子テーマの重要性を理解するプロセスは恐らく、既存のテーマの標準機能だけでは物足りず、カスタマイズせざる得ない状況になってから、慌ててネットでカスタマイズの方法を探すという方が多いからだと思います。ちなみに私自身も過去、似たような苦い経験がありますから、偉そうなことは言えません。
そこで今回では、(反省の意味を込めて)私が最初に勉強すべきだと思った、子テーマを使ったカスタマイズのメリットとその手順について、出来る限りわかりやすくするために図解で説明していきます。
なお、内容のボリュームが多くなるので、今回含めて2回で解説していきます。
テーマを直接カスタマイズした場合
まず、既存のテーマを直接カスタマイズした場合はどうなるのか? 説明していきます。
まず、WordPressの管理画面であなたがお気に入りのテーマを選んだとします。その場合、テーマのファイル群は以下のディレクトリに置かれています。
wp-content/themes/あなたが選んだテーマの名前(例:Twenty Seventeenなど)
となります。テーマの名前が仮に「Twenty Seventeen」だとすると、このフォルダの配下は以下のようなファイルで構成されています。
- PHPファイル
- CSSファイル
- JavaScriptファイル
- 画像ファイル
- Webフォントを表示するためのファイル群 など。
WordPressの公式テーマであれば、管理画面上からアップデートが行えることが大きなメリットです。
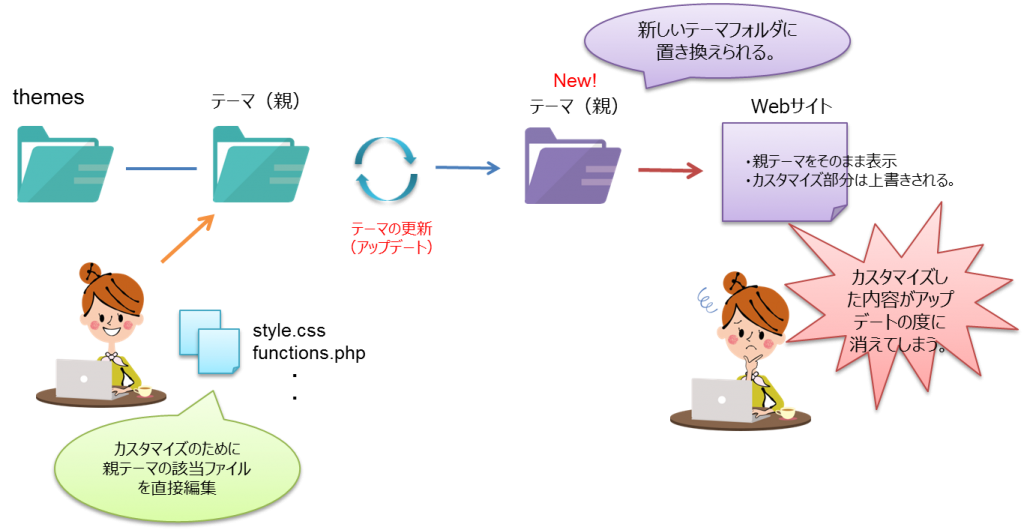
言い換えると、直接テーマを編集してカスタマイズすると、アップデートがあった場合に上書きされてしまします。
図で示すと以下のようになります。

従って、テーマをカスタマイズする時(プラグインのカスタマイズも同様ですが)には、アップデートがあった場合でもカスタマイズした部分のソースコードが上書きされないような工夫が必要になってきます。
では、アップデートしなければいいのかというと、それはダメです。アップデートを怠ると、テーマの機能追加だけでなく、不具合があった場合の修正やセキュリティアップデートなどの重要性の高い更新が一切途絶えてしまいます。「アップデートは必ず行うべき」と理解しておくべきです。
それでは、アップデートの度ごとにカスタマイズし直す必要があるかというとそうではありません。ここで登場するのが「子テーマ」という存在です。
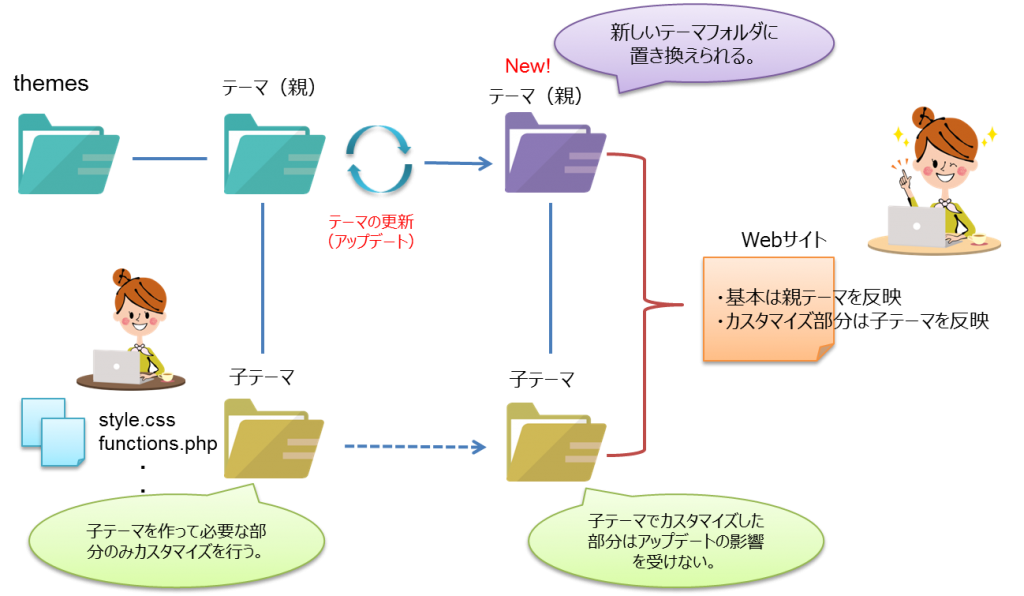
子テーマを使ってカスタマイズした場合
子テーマは、親となる大元のテーマフォルダがアップデートで置き換えられても影響を受けない仕組みになっています。
ですので、テーマをカスタマイズして機能を追加したり、変更する場合には、カスタマイズ部分を全て子テーマフォルダに設置しておくべきと言えます。

子テーマのメリットをまとめてみました。
- 公式テーマを選んだ場合には、テーマの作者(開発者)がアップデート対応してくれるので、あなたは更新ボタンを押下するだけで、Webサイトを最新の状態に保つことができる。
- 子テーマのstyle.cssにCSSを記述することでページの装飾のカスタマイズが可能。また、サイト運営者とデザイナーさんなど複数人で分担作業ができる。
- 子テーマのfunctions.phpをカスタマイズすれば、独自の機能追加や拡張を行うことができる。
子テーマの重要性について解説したので、次回の記事で具体的な子テーマ作成の手順を説明していきたいと思います。

