Google Chromeでは「検証」機能、またの名を「デベロッパーツール」という便利なツールが備わっています。Web制作、Webアプリケーションツール開発ではよく使われる機能ですので、今回はその使い方【超基本】をまとめておきます。
目次
1.どんなことが出来るの?
Chromeの検証(デベロッパツール)を使うと、例えば以下のようなことができるようになります。
- デザインの変更テスト

- 複数のデバイスを疑似的に表示することができる。

- 他のウェブサイトのコードをチェックできる。

他にもChromeのデベロッパーツールには様々な便利な機能がありますが、より高度な使い方は、日を改めて解説するとして、この記事では最低限知っておきたい機能を紹介したいと思います。
2.デベロッパーツールの起動の方法
まず、デベロッパーツールの起動方法を確認しておきます。
基本的にはチェックしたいWebサイトをGoogle Chromeで開きます。基本的にはお好きなページを開いていただいて問題ありませんが、WordPressで制作されたサイトを見た方がわかり易いですし、近道だと思いますので、以下のサイトをサンプルとして取り上げます。
WordPress公式テーマ・Lightningのデモサイト
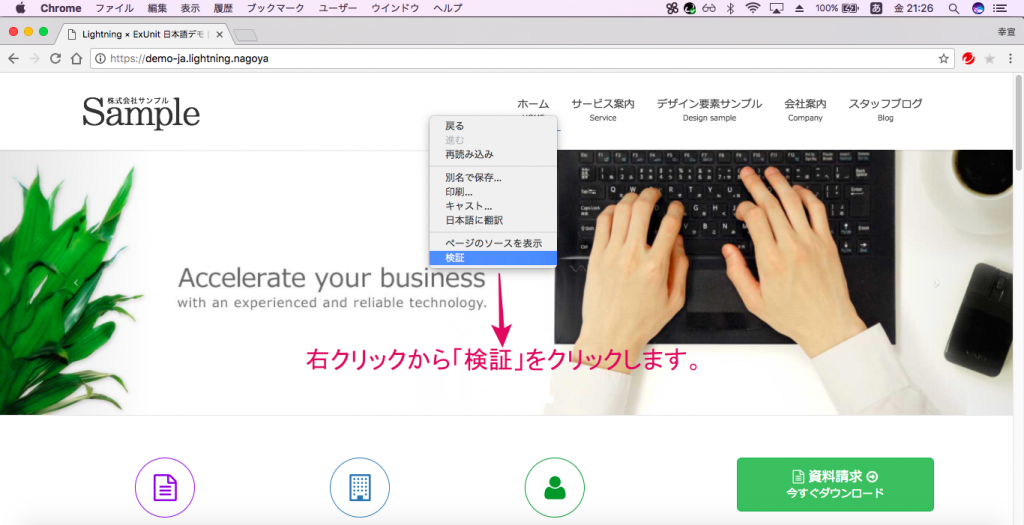
上記のデモサイトを開き、画面上のどこかで右クリック→「検証」を左クリックで実行します。


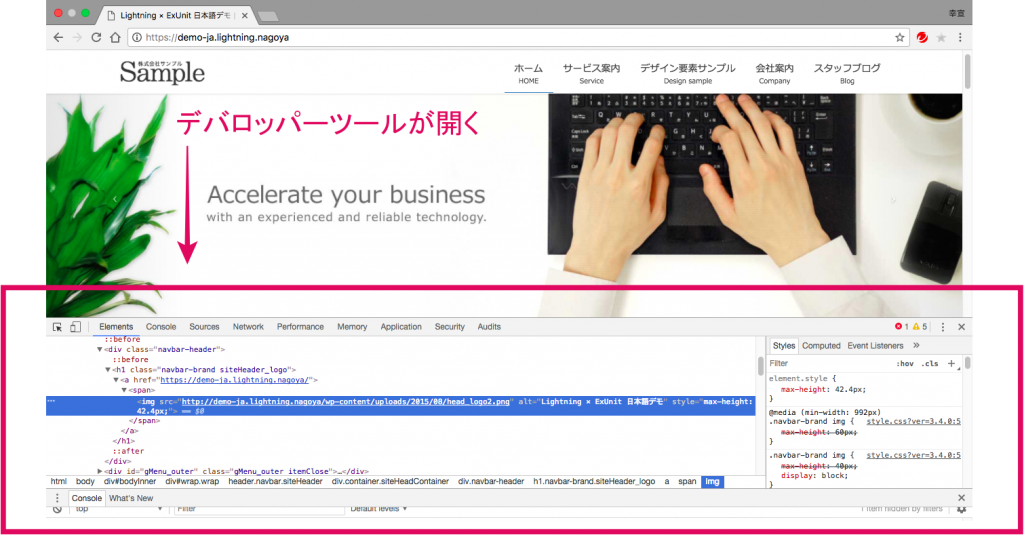
初めて起動した場合には画面下部に「デベロッパーツール」が開かれます。
私もそうでしたが、ここを初めて見た時には大量のコードが書かれていて、心が折れそうになってしまいそうになります。でも大丈夫です。高機能で非常に高度な使い方ができる一方で、基本的な操作は慣れれば、比較的短期間で慣れていただくことができます。
なお、以下のショートコードでも起動することができます。よく使うので覚えておいても損はないかもしれません。
- Mac:「command」キー + 「opt」キー + 「I」キー
- Windows:「F12」キー
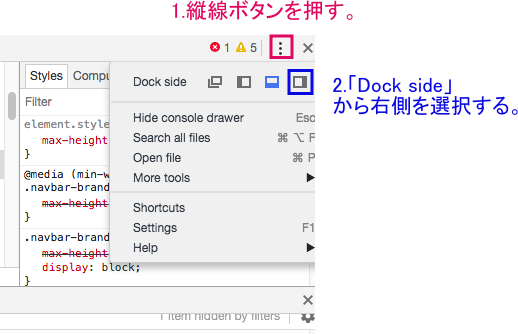
このまま使っても良いですが、(個人的には)モニタ画面の小さいノートPCをお使いの場合などは、デベロッパーツールを右側に表示させて方が作業効率が良いという実感がありますので、デベロッパーツールの表示位置を切り替える方法をご紹介しておきます。

以上の操作でブラウザの画面右側にデベロッパーツールが表示されるようになったと思います。
3.WebページのHTML/CSSのソースコードの見方
続いて簡単にWebページのソースコードの見方を解説しておきます。繰り返しになりますが、デベロッパーツールは非常に高機能ですので、とことん追求することはできますが、それは操作に慣れてからの方が良いかもしれません。まずは基本的な使い方を確認しておきましょう。
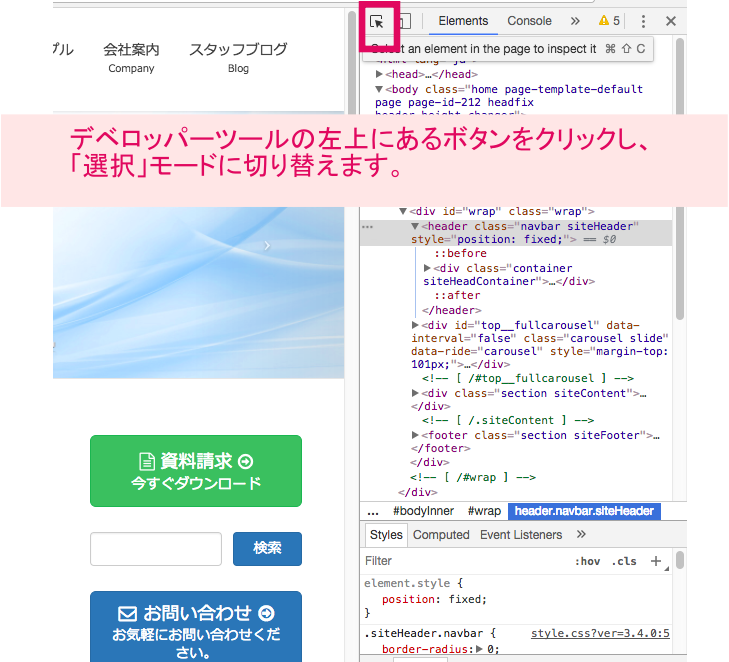
3-1.まず、下部の画面にあるように左上にある「選択」ボタンをクリックしましょう。
これでページ内でクリックした部分のソース コードが確認できるようになります。

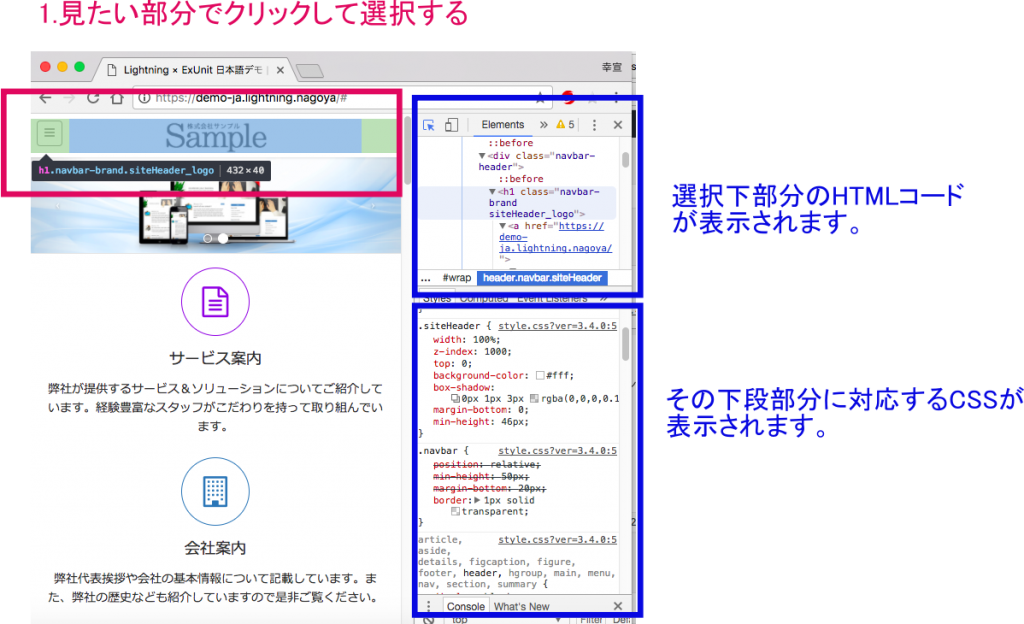
3-2.ここが見たいな、と思う部分でマウスを左クリックします。すると、デベロッパーツールのウィンドウで該当する部分のコードが表示されます。ここではヘッダー部分を指定してみました。

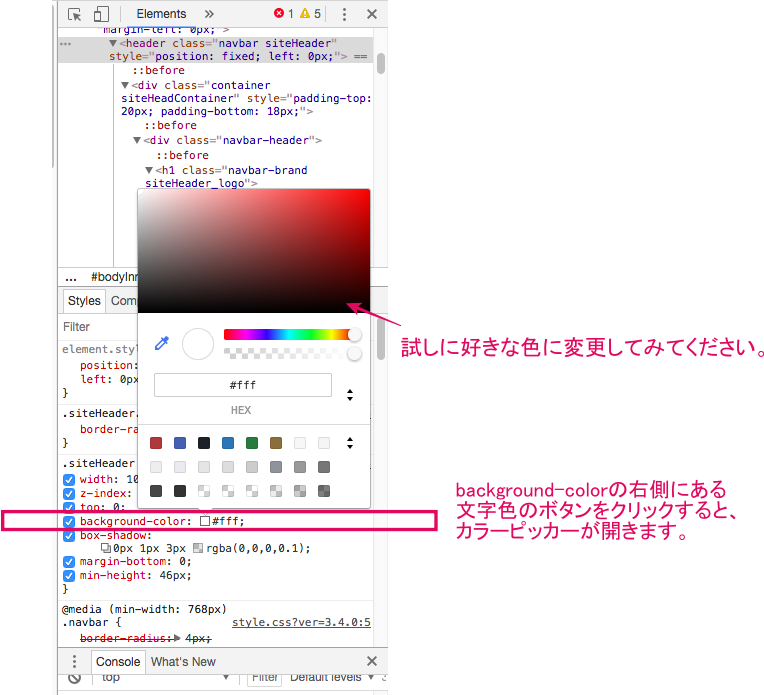
3-3.試しにCSSで値を変えてみることにします。ここではヘッダーの部分の「background-color」を変更してみます。background-colorの横にある◾ボタンをクリックします。
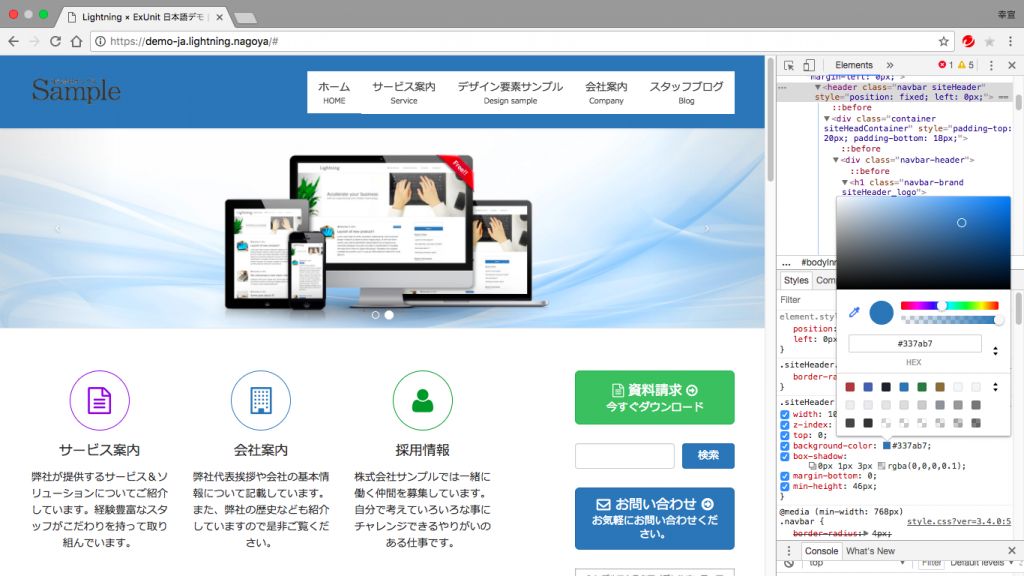
カラーピッカーが表示されるはずです。どの色でも構いませんので、初期値の色から変更してみましょう。

ヘッダー部分の色がご自身で指定した色に変更されているのを確認しましょう。

4.リセットする/カスタマイズしたCSSを反映させる
まず、リセットの場合ですが、Google Chromeのブラウザの左上にある、ブラウザの「再読み込み」ボタンをクリックすると、変更した部分はリセットされます。
次に、変更したCSSを保存したい場合、どのようにしたら良いかを解説します。WordPressの場合には、以下の二つの方法があります。
- 子テーマを作って、そのstyle.cssにコードを追加する方法
- 管理画面上に変更部分のみのCSSを追加できる「追加CSS」という機能があります。
後者の方が簡単です。
まず、WordPressの管理画面にログインし、サイトの「カスタマイズ」->「追加CSS」を選択し、先ほどカスタマイズした部分のCSSを追加します。この時にどんなカスタマイズを追加したか、下記のようにコメントを残しておくとよいと思います。

5.異なるデバイスの表示をシュミレーションできる。
Google Chromeのデベロッパーツールでは様々な大きさの端末(スマートフォンやタブレット端末など)の表示を確認することができます。この機能はデバイスモードと呼ばれています。
5-1.まず、デベロッパーツールの画面にあるように左上にある「デバイス」ボタンをクリックしましょう。

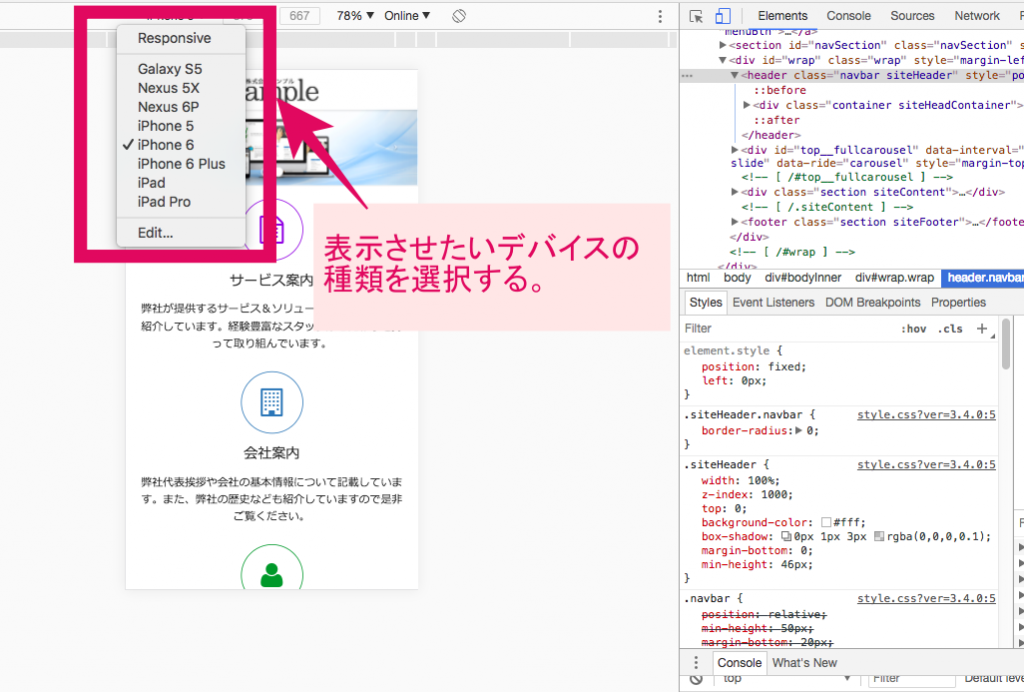
5-2.表示させたいデバイスを切り替えて表示確認(シュミレーション)してみる。
ちなみに、iPhone6を選んだ場合には、画面サイズが357×667になります。

6.まとめ
Google Chromeのデベロッパーツールの最初の1歩に必要な操作知識を解説しました。何度か申しましたが、Google Chromeのデベロッパーツールにはもっと高度な使い方があります。しかしながら、基本的な使い方をおさえておくだけでも作業がずっと効率的になると思います。もっと詳しく知りたい方は、「Google Chrome デベロッパーツール 使い方」などで検索してみると良いと思います。