本記事は広告が含まれる場合があります。
こんにちは。
いつもブログをご覧くださいまして、ありがとうございます。今回の記事は、便利な WordPress プラグインのご紹介です。
目次
既存のWordPressサイトでカスタマイズする時に活躍します
今は、WordPress がブロックエディターになっているので、クラシックエディター時代から考えれば、カスタマイズコードなしでできることが大幅に増えました。クラシックテーマ時代は、ある程度の機能を作ろうとすると、子テーマを作成して、そこにカスタマイズ部分のPHPコードやCSSを追加していました。
その時代から WordPress を公私共に使っていた一人からすると、ブロックエディターの絶え間ない進化は大変ありがたいものです。
しかしながら、お仕事として既存の(クラシックテーマ時代の) WordPress の改修作業やカスタマイズ対応などは必要です。その時に毎回、子テーマをわざわざ作るというのは非効率ですので、今回ご紹介する「Code Snippets」プラグインを活用させていただいております。
使い方のポイント
後述する通り、CSSのカスタマイズコードを設定するためには、Pro版が必要ですので、この「Code Snippets」プラグインは、PHPのカスタマイズコードが必要な時に用いています。CSSを追加する場合には、テーマ側の「追加CSS」を使うと良いと思います。棲み分けですね。
| 追加するコードの種類 | 記述する場所 |
| PHP | Code Snippetsプラグインで設定 |
| CSS | 追加CSSで設定 |
「Code Snippets」の使い方
- 「Code Snippets」プラグインをインストール・有効化します。
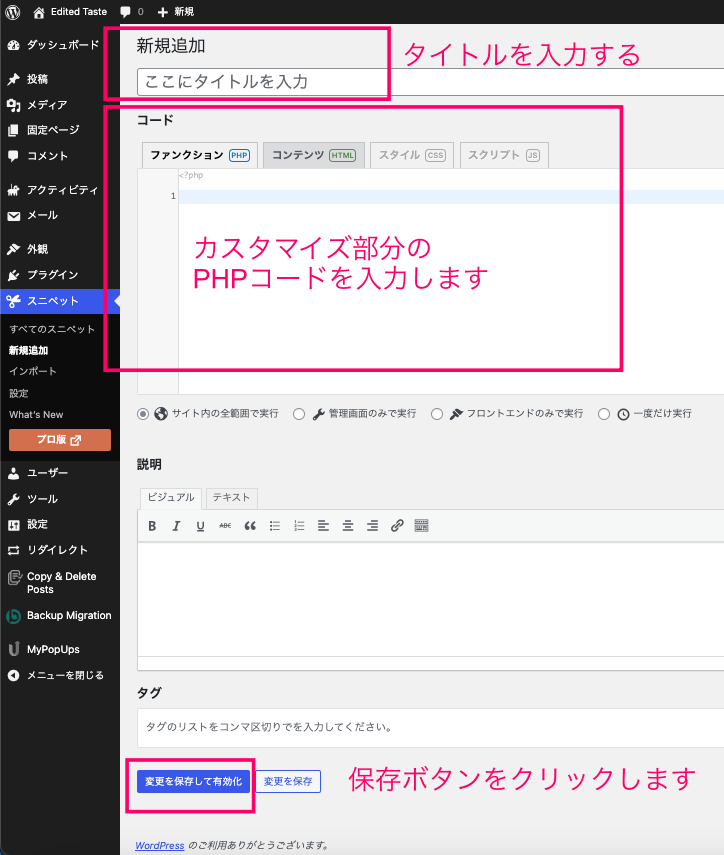
- 左メニューの「スニペット(ハサミのアイコン)」から「新規追加」を開きます。
- [タイトル]を設定したら、function.phpと同じようにPHPコードを書いてきます。
- [Save Changes and Activate]をクリックしたら、コードが保存されて実行が開始されます。

有料版について
Code Snippets Pro にアップグレードすると、 CSS、JavaScript、Gutenberg、Elementor、クラウド同期の完全な統合が可能になるそうです。
参考記事など
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。

