本記事は広告が含まれる場合があります。
目次
子テーマを作るにはどうすれば良いか?
前回の記事でも書きましたが、WordPressのテーマをカスタマイズする場合には「子テーマ」を使うことが推奨されています。子テーマは、少なくとも 1つのディレクトリ(子テーマディレクトリ)と、2つのファイル(style.css と functions.php) から構成されます。
必要なフォルダ・ファイルは以下の通りです。
<WordPressインストールディレクトリ/wp-content/themes>/子テーマのディレクトリ
- style.css
- functions.php
有名なテーマの場合には、テーマの開発元からサンプルファイルが配布されているケースが多いです。例えば、Lightningの場合には、以下のようなページがあります。
1.子テーマのサンプルファイルをダウンロードします。
2.ダウンロードした子テーマをWordPressにアップロードします。
(ダッシュボード -> 外観 -> テーマ -> 新規追加 ->ダウンロードしたZipファイルを選択し、「今すぐインストール」をクリック。)
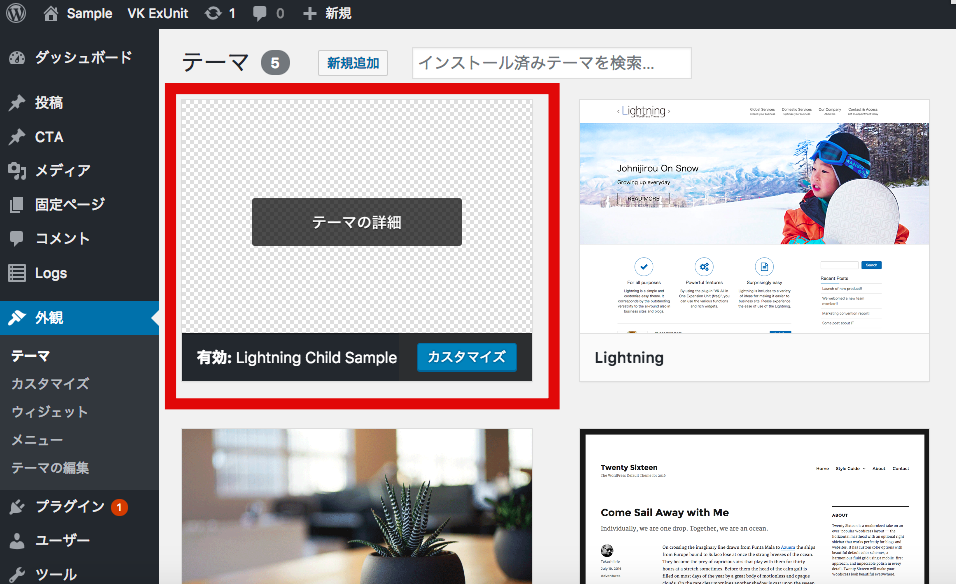
3.子テーマを選び、「有効化」をクリックします。
以下のように子テーマが有効化されていればOKです。

子テーマを使う時のお作法
次にstyle.cssにテーマの説明(Description)、テーマ作成者の名前(Author)を記載します。以下のように空欄でも可とありますが、できる限り情報は入力しておいた方が、後々(保守・運用の観点で)困ることが少ないと思います。
@charset "utf-8"; /* Theme Name: Lightning Child Sample Theme URI: ★ テーマの公式サイトなどのURL(空欄でも可) ★ Template: lightning Description: ★ テーマの説明(空欄でも可) ★ Author: ★ テーマ作成者の名前(空欄でも可) ★ Tags: Version: 0.1.2 */
以上で子テーマを作る手順になります。
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。

