本記事は広告が含まれる場合があります。
目次
差分を目で追うのは一苦労
今、現在(2017年9月時点)で、WordPressのプラグイン開発に取り組んでいる最中です。
プラグインなのでソースコードのボリュームはそう多くありませんが、それでも差分比較したい時には目視だけでは辛いです。
このような場合、ソースコードやテキストなど2つのファイルを比較して差分を出力することをDiff(ディフ)を使う必要が出てきます。なお、Diff(ディフ)はDifference(ディファレンス)の略だそうです。
ツールの類は使い方を覚える必要があるし、自分が少しでも使いにくいとか不便だと思ったら使わなくなるので、色々と試してみました。
私の希望は・・・
- 高機能でなくていいから、とにかくシンプルでわかりやすいこと。
- 普段の仕事柄、Mac、Windows両方使わなければならないので、2つのDiffツールを覚えるのは勘弁して欲しい。
- ブラウザ(Chrome)だけで使いたい、ソフトウェアをダウンロードしたくない。
(これならインストールせずにネット環境があれば利用できる)
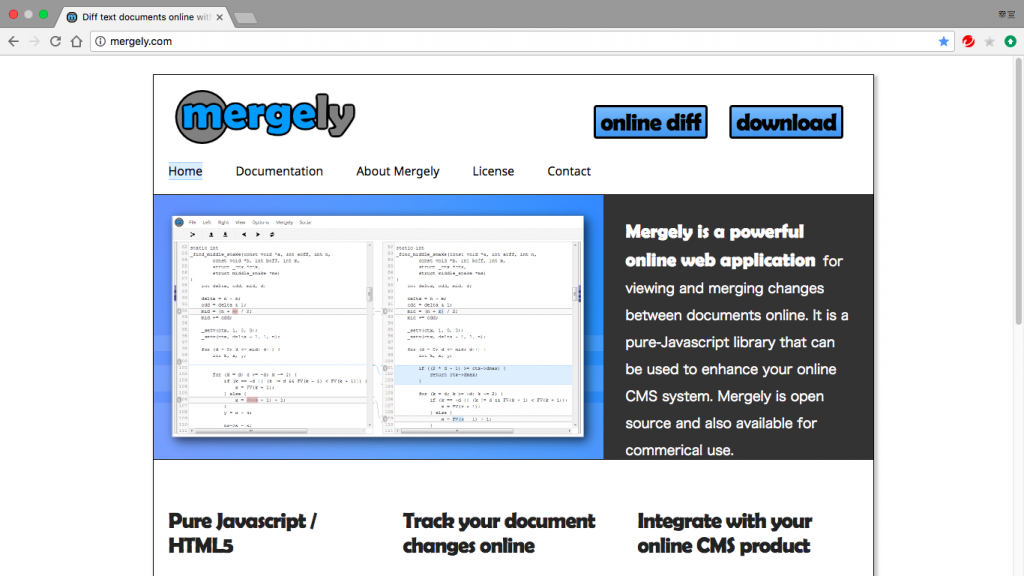
以上の3点でした。そしてみつけたのが、「Mergely」です。
http://mergely.com/
おすすDiffサービス「Mergely(マージリー)」

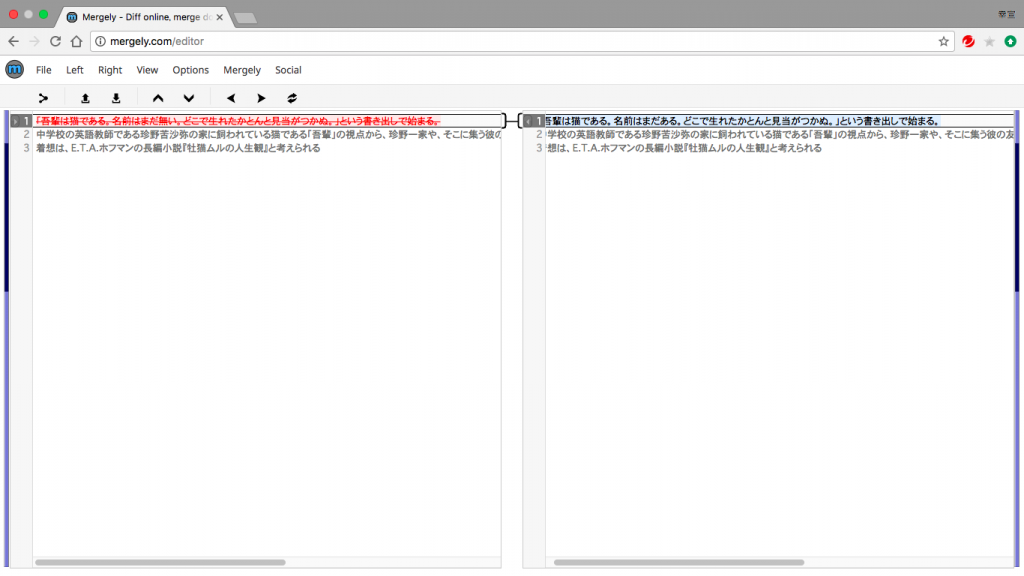
とにかく使いやすいです。初めて使った私でも迷うことはありませんでした。
比較したいソースコードやテキストを左右にコピペすれば、差分を色別で表示してくれます。

他にも便利な使い方として、必要な部分だけをクリック一つで合併(マージ)できる機能も持ち合わせていたり、ファイルをコピペするのではなく、アップロード(ダウンロード)する機能も付いています。
まとめ
会社ではWindows環境、個人開発ではMacを使っている私にとって、同じようなツールを二つも使わなければならないのは非効率でしたので、とても良い発見でした。開発環境を整えることで生産性も向上するでしょうから(?)、ガンガン使いたいと思います。
お問い合わせはこちらから
南大阪を中心に活動しているシステムエンジニアです。これまでの経験から、ビジネス課題について一緒になって考え、課題解決のためにサポートさせていただきます。些細なご相談でも構いません。当方に期待することやご相談内容についてお聞かせください。

